
この記事では、下記の内容について短時間で理解・解決することができます。
・タグの使い方のルール
・見出し作成時のキーワードの使用方法
・SEOやユーザーの読みやすさを意識した正しい見出しの作成方法
が、わかります。
それでは、早速それでは解説していきます。
見出しとは

まずはじめに、ブログの「見出し」とは、一体どんなものなのでしょうか?
「見出し」とは、ブログの本文中に設置された、小タイトルのようなものす。

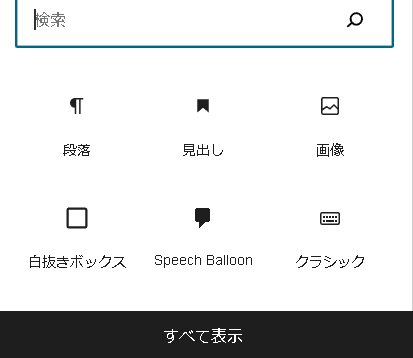
この「見出し」を設置するためには、見出し専用の
タグである「hタグ」を使います。
hタグは、見出しを意味するhtmlタグですが、ワードプレスではここで文字スタイルを選択することで、コードをいじらなくても簡単に見出しをつくることができます。

なぜ見出しが必要なの?見出しの重要性
では、なぜ見出しをつくる必要があるのでしょうか?見出しを作るメリットは、ずばり
・読者にとって読みやすい記事になる
・グーグルに記事の内容を伝えることで評価されやすくなる
ことです。
【最短手順】エックスサーバーのブログの始め方【簡単開設まとめ】
見出しを入れる事で読みやすい記事になる
見出しは、それぞれのまとまりの内容を要約したものです。すなわち、見出しを作ることによって、読者はそのまとまりで
どんなことが書かれているのかを知ることができます。
また、見出しを作成することによって「目次」を作ることが出来ます。
ブログを読むとき、「文章を頭から全て読むのではなく、必要な情報部分だけを読みたいなぁ…」と考えたことのある方は多いのではないでしょうか?
そのような読者にとって、目次は自分の知りたい情報にはやくたどり着ける便利なツールとなります。
見出しでグーグルに記事の内容を伝えアピールする

見出しは、ブログを読む読者だけでなく、グーグルをはじめとした検索エンジンにとっても”読みやすい”記事にするために必要です。
「hタグ」で作成された見出しは、検索エンジンに「ここには、こういうキーワードの話題が書いてありますよ!」と伝える役割を果たします。
検索エンジンは「hタグ」に含まれたキーワードからそのブログ記事の内容を判断するのです。
つまり、見出しを作成することによって
検索エンジンにその記事の内容を正しく伝え、検索結果に
表示されやすいようにすることができます。
グーグルからの評価を意識した見出しのルール

ここからは、見出しを作るときのルール・ポイントについて紹介します。
まずは、グーグル(検索エンジン)にブログの記事内容を、正しく伝えるために注意すべきポイントについてです。
これは、SEO対策(検索結果の上位に表示させる)ために重要です。
「hタグ」を使って見出しをつくる
ひとつめのポイントは、「hタグ」を使って見出しを作ることです。
文字の装飾(大きさや太さ、色を変えるなど)によって、見出しのように見せることは出来ますが、これはNGです。
Hタグを使っていないと、人間には見出しのように見えても検索エンジンには見出しとして、区別できません(本文と同じ扱いになる)。

このような状態では、検索エンジンにその記事の内容が、きちんと判断・評価されず、検索結果になかなか表示されない原因になります。
見出し1(h1)はタイトルのみに使う
ワードプレスの見出しには、見出し1~6(h1~h6)までありますが、見出し1は基本的には記事のタイトルのみに使用します。
これは、グーグルはh1タグの内容をその記事全体の
内容として判断するためです。
H1タグが2つ以上あると、グーグルは、どの情報が一番大事なのか判断できず、評価が落ちてしまう可能性もあります。
見出しは入れ子にして使う

見出しは、数字が小さいほど、より上位の見出しで、グーグルも数字の小さい見出しをより重要な情報と捉えます。
また、大きさの違う見出しを使う際には、入れ子にして(小さい番号の見出しは、大きい番号の見出しに含まれるようにして)使います。
例えば見だし2,3,4を使う記事の場合はつぎのように考えます。
〈正しい使用例〉大きい見出しから、入れ子状になっている。
見だし2
見だし3
見だし4
見だし4
見だし3
見だし4
見だし2
見だし3
・・・
続いて、間違っている見出しの作成方法をご紹介します。
〈誤った使用例〉入れ子状になっていない。(見だし4が見だし3の外に出ている)
見だし2
見だし4
見だし3
見だし3
・・・
バラバラですよね。2.3.4・‥と、順番に沿って記載していく必要があります。
見出しにキーワードを入れる
見出しにキーワードを入れることで、SEO対策になります。
グーグルは、見出しに含まれるキーワードをもとに内容を判断します。
ただ内容を要約するだけではなく、どんな検索結果に対し表示させたいのかを考え、そのキーワードを見だしに盛り込む必要があるのです。
キーワードを選定する際には、例えばグーグルの検索で出てくるサジェストを参考にしたり、キーワードツールを利用したりするのがオススメです。

読みやすい記事にするための見出しのルール
ここまではSEO対策を意識した見だし作成のルールでした。
しかし、実際に記事を読むのは知識を求めて検索してきている人ですので、読者にとって読みやすい、見出し作りを意識することがSEO対策以上に大切です。
一目でその見出しの内容がわかるようにする
まず意識すべきことは、見出しがそのまとまりの内容を
きちんと要約しているかどうか、です。
SEO対策に意識がいきすぎて、内容に関係のないキーワードが見出しに含まれていたり、キーワードを入れようとしすぎて、見出しの文が不自然になっていたりすると、読者は読みづらさを感じすぐにページを閉じてしまいます。
キーワードを入れることを意識しつつも「そのまとまりにどんなことが書いてあるのか、見出しだけでだいたい分かる」ような見だしを心がけましょう。
【5分まとめ】ブログの記事数は収益やSEOの目安にはならない。【13人のブログ実績まとめた結論】
見出しだけで記事全体の流れが分かるようにする

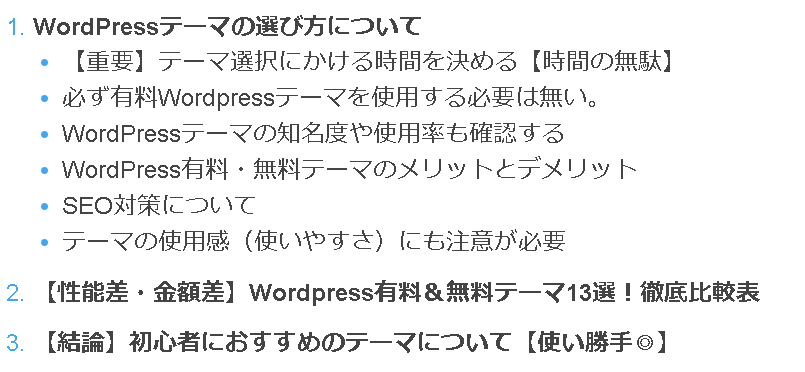
見出しは、目次にもなります。
目次はたいてい、本文の最初の方に来るので読者は目次を見て、その記事全体でどんなことが分かるのかを予想します。
そして、この記事で自分の知りたいことが解決できるのか?欲しい情報を見るにはどこを読めば良さそうか?を判断します。
見出しは見出しだけで記事全体の流れが
分かるように作ることで、読者は記事の内容を的確につかみ
必要な情報に快適に、アクセスできるようになります。
bユーザーが必要とする情報を考える
先にも書いたとおり、読者は目次の見出しを見てその記事の内容を判断します。
つまり、見出しに読者が必要としている情報(キーワード)が
書かれていれば、読者は「その見出しを読もうかな」と考え、読んでくれるのです。
逆に、見だしに読者が必要とする情報が、含まれていなければ、読者は「この記事では知りたいことが解決できないな」と考えブログを読まずに、ページを離れてしまいます。
読まれるブログにするためには、読者が必要としている情報を考え、それを見出しに含める必要があります。
まとめ:検索エンジンにも読者にも分かりやすい見出しを

見出しは、読者とグーグルなどの検索エンジンにブログの内容を伝えるためのものです。
つまり、見出しを作るときには読者と検索エンジン
どちらも考慮した見出しを作る必要があります。
Google検索セントラルにも、下記の記載があります。
見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ja
結論としては
・「タグ」を使って見出しをつくる
・見出し1(h1)はタイトルのみに使う
・見出しは入れ子にして使う
・見出しにキーワードを入れる
〈読者にとって読みやすい記事にするためのルール〉
・一目でその見出しの内容がわかるようにする
・見出しだけで記事全体の流れが分かるようにする
・ユーザーが必要とする情報を考える
両方を意識した見出しで
”読まれる”ブログを目指しましょう!
ここまで読んでいただきありがとうございました。







コメント